About me
Bei mir trifft Design auf Programmierung, Gestaltung auf logisch-analytisches Denken. Meine höchsten Abschlüsse Digital Media Designer und Zend Certified Engineer bilden die Grundlage für die Umsetzung von komplexen Applikationen, die dem jeweiligem State of the Art entsprechen.
Um stets zeitgemäße und umfangreiche Applikationen entwickeln und umsetzten zu können, bilde ich mich stetig weiter und kenne die neuesten Tools.
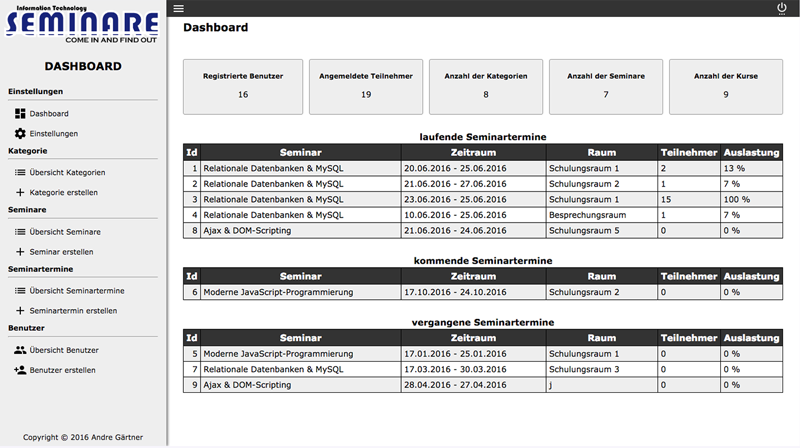
Mit diesem Wissen kann ich schnell neue Projekte aufsetzen und mich in bestehende Projekte einarbeiten und gezielt um Funktionalitäten erweitern.
Im Bereich Frontend-Entwicklung setze ich auf Tools, die Projekte effizient aufsetzten können und das Automatisieren von Prozessen ermöglichen.
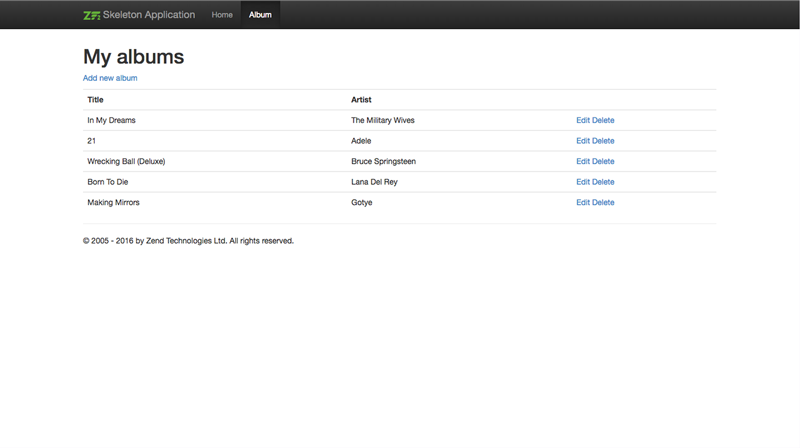
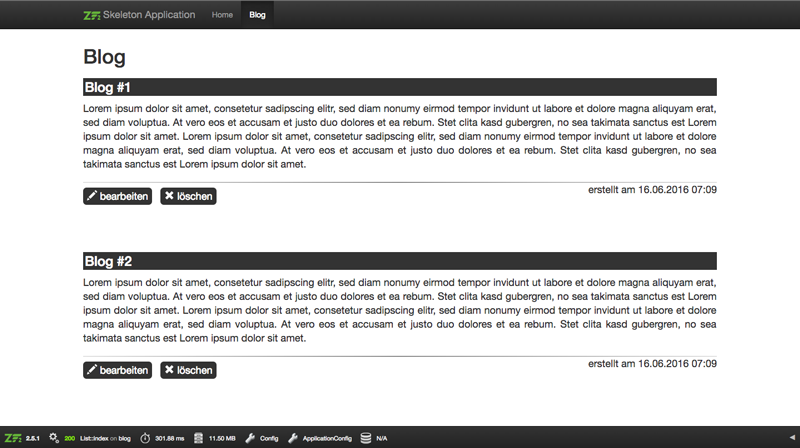
Für komplexe Backend-Entwicklung setze ich auf stabile und etablierte Open Source Frameworks, die sich im Markt durchgesetzt haben. Eine saubere Dokumentation der Programmierung ist Voraussetzung für das Bestehen einer Applikation und eine leichte Einarbeitung.